התקנת פונט חיצוני במערכת WordPress
- שלב ראשון: התקנת תוסף FTP
להיכנס ללוח הבקרה > תוספים > Add new Plugin
לרשום בשדה החיפוש: FTP
ולהתקין את File Manager
לאחר ההתקנה, להקיש על כפתור "הפעלה":
- שלב שני: יצירת תשתית של תיקיות הפונטים
בלוח הבקרה התווסף תפריט בשם: "מנהל קבצי WP"
לפתוח אותו ולהקיש הקשה כפולה על תיקיית WP-Content שמצד שמאל:
גם על תיקיית themes יש ללחוץ לחיצה כפולה,
בתוכה נמצאות כל ערכות הנושא:
בתוך התיקייה הזו יש לפתוח תיקייה חדשה, ריקה,
ובתוכה לשים את הפונטים המיובאים.
כשאנחנו בתוך התיקייה, נקיש עם המקש הימני של העכבר ונפתח תיקייה חדשה:
לתיקייה אפשר לקרוא בשם: Fonts

- שלב שלישי: ייבוא הגופנים
נקיש הקשה כפולה על תיקיית ה Fonts כדי לפתוח אותה,
לתוכה נייבא את הפונטים באמצעות הקשה על אייקון הדיסק:
ייפתח חלון ובתוכו יש להקיש על כפתור Select Files לחפש את התיקייה בתוכה שמורים הפונטים
לחפש את התיקייה בתוכה שמורים הפונטים
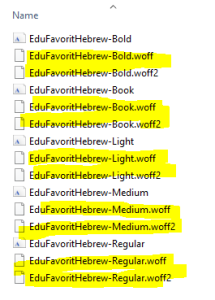
ולהעלות את כל הפונטים עם סיומת woff ו – woff2:
! חשוב לשים לב שאם רוצים גרסאות שונות לאותו גופן, כמו:
Light / Medium / Regular / Bold
וכדומה, יש להעלות את כולן בגרסאות ה woff ו – woff2
- שלב רביעי: להחיל את הגופנים על המערכת
לוח הבקרה > עיצוב > התאמה אישית > CSS מותאם
בתוך החלון הנפתח יש לרשום את הקוד הבא (ניתן להעתיק ולהדביק, רק לשים לב לשינוי שם הפונט במידת הצורך):
@font-face{
font-family: ' EduFavoritHebrew ';
src: url("/fonts/EduFavoritHebrew-Light.woff2") format("woff2"), url("/fonts/EduFavoritHebrew-Light.woff") format("woff");
src: url("/fonts/EduFavoritHebrew-Regular.woff2") format("woff2"), url("/fonts/EduFavoritHebrew-Regular.woff") format("woff");
src: url("/fonts/EduFavoritHebrew-Book.woff2") format("woff2"), url("/fonts/EduFavoritHebrew-Book.woff") format("woff");
src: url("/fonts/EduFavoritHebrew-Medium.woff2") format("woff2"), url("/fonts/EduFavoritHebrew-Mediumt.woff") format("woff");
src: url("/fonts/EduFavoritHebrew-Bold.woff2") format("woff2"), url("/fonts/EduFavoritHebrew-Bold.woff") format("woff");
}
- שלב חמישי: החלת הגופנים ב Elementor
לוח בקרה > אלמנטור > גופנים מותאמים > הוספת חדש
לתת למשפחת הגופנים את שם הגופן שאנו מעוניינים להעלות:
לאחר מתן השם, להקיש על כפתור "הוספת וריאציה":
לכאן להעלות קבצים עם סיומת woff ו – woff2

ללחוץ על כפתורי "העלאה", לבחור בתיקייה בה שמורים הגופנים,
המערכת תדע לזהות את הקבצים המתאימים להעלאה.
חשוב להעלות אותם, בכל הגרסאות (דק, עבה וכדומה) אחד אחד.
בסיום יש לפרסם את העדכון.
- שלב שישי: שינוי הגדרות בעיצוב הדף באלמנטור
לא משנה באיזה פוסט/עמוד נמצאים, אפשר להקיש על:
"עריכה באמצעות אלמנטור"
לבחור ב" הגדרות אתר" > גופנים גלובליים

ולשנות לכל גופני המערכת את הגדרות הגופן החדש שהעלינו
בסיום, לעדכן את השינוי באמצעות הקשה על כפתור "פרסום"

הגדרות נוספות ומתקדמות יותר יש לבצע גם תחת
"הגדרות אתר" > טיפוגרפיה
בעמוד זה נגדיר נראות כותרות (H1, H2 וכדומה), קישורים ועוד.
גם את השינוי הזה יש צורך לפרסם בסיום ההגדרות.
תודה ובהצלחה עם הגופנים החדשים 🙂

